Oi, eu sou a
Aléxia Queiroz,
Designer de produtos.

Sou completamente apaixonada por identificar, estudar, resolver problemas e simplificar as coisas.
Minha meta de vida é utilizar meu conhecimento e criatividade para melhorar a vida das pessoas.
Gerar impacto, e sempre aprender com todas as situações.
Como UX/UI designer atuei em inúmeros projetos, como gestão de estoques, diário para pacientes, redesign e otimizações de inúmeros sites, sistemas de arquitetura e urbanismo, sistema de administração e gestão financeira.
Planejei um software inteiro sozinha de orçamentos para tatuadores como designer e fiz a gestão do produto também.
Tenho experiência em gestão de múltiplos projetos, construção de MVPs, testes de validações de ideias e todo o processo de design de ponta a ponta.
Cases rápidos como designer de produto UX/UI
Os nomes dos clientes e os sistemas não serão expostos por questão de privacidade contratual. Para conseguir demonstrar melhor, construí telas simulando o que foi feito.
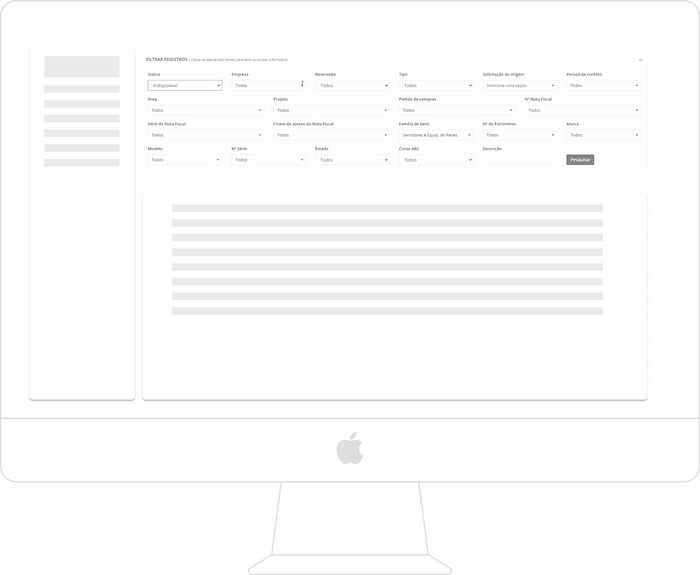
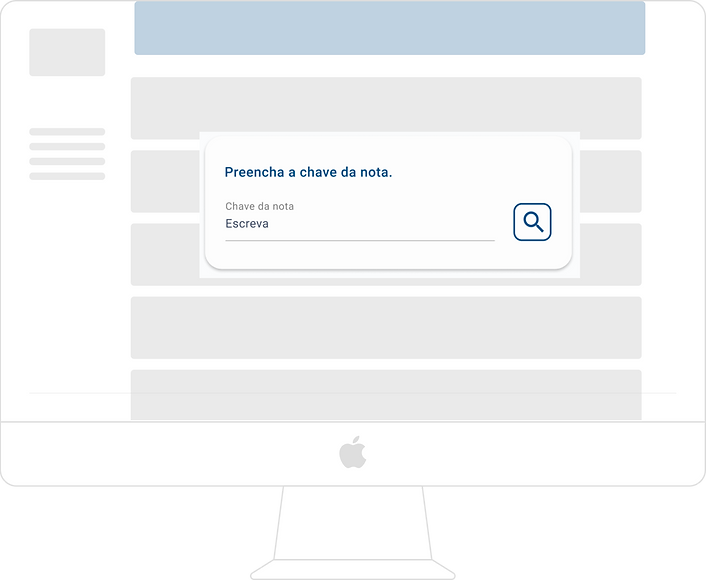
A vez que simplifiquei e melhorei um filtro.
Objetivo:
Fazer o redesign do sistema, melhorar a usabilidade e torná-lo indispensável nas tarefas de gestão de estoque.
Meu papel:
Alinhamento com os stakeholders, entrevista com os usuários, planejamento da solução, desenho da interface e alinhamento com os desenvolvedores.
Metodologia:
Entrevista com os usuários, observação, vivência.
Problema:
Os usuários ficavam confusos com todos os campos do filtro.
Não conseguiam pesquisar mais de um item por vez.
Muitos usuários alegam que desistiram de usar diversas vezes.
Como os usuários não conseguiam utilizar, o cliente não conseguia monetizar o sistema.
Personas:
Esse sistema é utilizado por vários tipos de usuário, desde os que não entendem de tecnologia, aos profissionais da área. A pesquisa foi feita com cada perfil para entender as dificuldades.
Solução:
Uma barra de busca, que pesquisa todas as informações do sistema,
O usuário pode buscar mais de um item por vez.
Adicionamos um autocomplete, para ajudar o usuário a encontrar o que precisa sem digitar muito, e para evitar erros.
Validação:
Foi validado com os stakeholders e os usuários finais.
Aprendizado:
A melhor forma de fazer funcionalidades é a que o sistema pense mais que o usuário.
Planejar pensando sempre no usuário que não entende de tecnologia e associar com algo mais conhecido, no caso a barra de busca foi inspirada no Google.
Próximos passos:
O sistema não está em produção, está em fase de desenvolvimento e testes, estamos acrescentando o amplitude para analisarmos as métricas de uso da funcionalidade, farei novas entrevistas com os usuários e acrescentarei os feedbacks finais aqui.
As imagens ao lado são simulações de como era o sistema antes e como ficou depois das alterações. Por questão de privacidade não expus o sistema do cliente.

Antes

Depois
1
2
3



A vez que simplifiquei o cadastro de itens no estoque com uma API.
Objetivo:
Fazer o redesign do sistema, melhorar a usabilidade e torná-lo indispensável nas tarefas de gestão de estoque. (É o mesmo sistema do primeiro case)
Meu papel:
Alinhamento com os stakeholders, entrevista com os usuários, planejamento da solução, busca da API, validação, desenho da interface e alinhamento com os desenvolvedores.
Metodologias:
Entrevista com os usuários, observação e pesquisa.
Problema:
Os usuários gastavam muito tempo cadastrando item por item em um excel para importar no sistema.
Os funcionários que não sabiam utilizar o excel pegavam o pdf da nota fiscais e escreviam item por item em um e-mail.
Todos alegam deixarem para fazer essa tarefa por último, pois era repetitiva e cansativa.
Personas:
Essa função é utilizada pelos colaboradores da empresa, envolvia de pessoas que não sabiam utilizar o excel as que sabiam e tinham que passar as informações para ele.
Solução:
De início solucionamos com a importação do XML da nota fiscal, pois vinha por e-mail, durante conversas e reflexões pensei que seria ótimo usar uma API de nota fiscal, mas sem saber se realmente existiria uma que cumpriria o papel, realizei pesquisas, encontrei uma API da própria receita federal que consulta as notas fiscais pela chave, validei junto aos desenvolvedores, planejei a interface, um campo para inserir a chave da nota fiscal e ao pesquisar o sistema importava os itens no banco de dados,
Validação:
Foi validado com o stakeholder antes e com usuário depois da implantação.
Aprendizado:
Dependendo do cenário, sempre que puder utilizar algo pronto para acrescenta a solução, é mais rápido e de melhor custo benefício.
Próximos passos:
O sistema não está em produção, está em fase de desenvolvimento e testes, estamos acrescentando o amplitude para analisarmos as métricas de uso dessa funcionalidade, farei novas entrevistas com os usuários e acrescentarei os feedbacks finais aqui.
As imagens ao lado são simulações de como era o sistema antes e como ficou depois das alterações. Por questão de privacidade não expus o sistema do cliente. (a funcionalidade foi aumentada para dar para ver e entender).

Antes

Depois

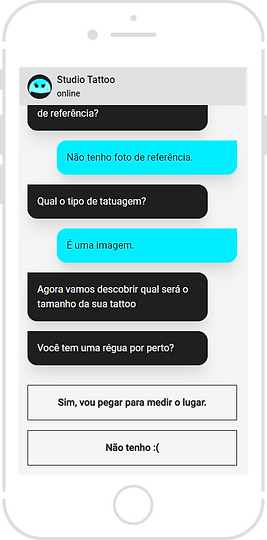
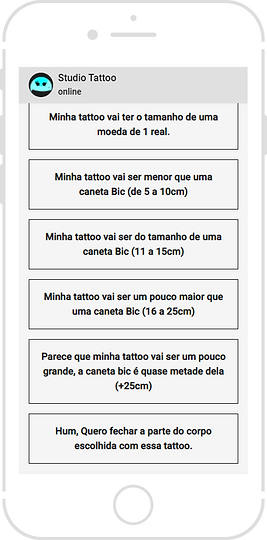
Como eu resolvi o problema de clientes que querem fazer tatuagem e não sabem como informar o tamanho.
Objetivo: Solucionar o problema de tatuadores que recebem orçamentos sem o tamanho da tatuagem, ou com o tamanho errado e auxiliar o cliente a se expressar mesmo que não saiba ou não tenha como medir.
Meu papel:
Pesquisar, entrevista com usuários, desenvolver uma solução simples e de baixo custo, fazer o design e escrever o texto (ux writing).
Metodologia:
Entrevista com os usuários, pesquisa.
Problema:
Os usuários quando fazem orçamento de tatuagem não tem régua por perto,
Os tatuadores precisam saber o tamanho para passar o valor.
Esse foi o principal problema relatado por pessoas tatuadoras nas entrevistas e pesquisas.
Público alvo:
Clientes de tatuadores que querem fazer orçamentos de suas novas tatuagens, mas não tem régua por perto, ou não sabem como expressar o tamanho.
Foi escolhido público-alvo, pois nesse caso o público é mais abrangente, várias faixas etárias e estilos.
Solução:
Vincular objetos comuns do dia-a-da ao tamanho da tatuagem.
Validação:
Foi validado com tatuadores e clientes e todos entenderam e utilizaram muito bem a solução.
Aprendizado:
Nem sempre as melhores soluções estão no código, e sim na comunicação com o usuário, nesse caso a escrita (UX writing) ajudou a resolver, sem custos adicionais.




Interfaces que criei para treinar UI
Meu case de discovery do curso PM3
Board que criei para desenvolvedores sem experiência praticarem
Meu case real da Maudbot: Como transformei o churn na troca de público alvo e no aumento de Ticket médio e MRR.
Redesign do meu TCC: Aplicativo de monitoramento de medicamentos para pessoas idosas.
Meus números
+5
Anos de experiência em desenvolvimento de software
15
Projetos geridos
8
Projetos como QA
32
Projetos
10
Softwares planejados como UX/UI
5
Pesquisas
1
Software
próprio
16
Processo de discovery
+30
Stakeholders atendidos
Atuei em projetos das seguintes áreas:
Logística
Gestão financeira
Gerenciamento e controle de estoque
4 Landing pages e integrações para empresas de intercâmbio.
3 E-commerces
Marketplace
Bot para automatizar atendimentos.
(Maudbot)
Fintechs
Redes sociais
Gestão de empréstimos em bibliotecas
Aplicativo de ensino
Aplicativo de coleta de dados de tratamentos médico
Aplicativo gestão de equipes
Aplicativo gestão de equipes
Aluguel de espaços
Aplicativo de check-in
Contabilidade
Investimento online
Adiantamento de recebimentos/
empréstimos
Site para regulamentação de cadastros de motoristas
Site de vagas / recursos humanos
Contato: alexiagiseleq@gmail.com